伝えたい!その気持ちはあるのにすごく面倒
WEBサイトを制作していると、お客様とのやりとりで制作中のサイトに対して質問があったり、誰かに「ここをこう修正してほしい」と指示をださなければならない場合があります。
そんな時、キャプチャー(画面コピー)を取って、印刷して、赤入れして、それをまたスキャナで読み込んで、メールに添付して…
少し前まで、お客様とのやりとりはこんな方法でした。
でも、無駄がとにかく多いと感じていました。
どこかにイチイチ画面ごとにキャプチャーをとらず、今ディスプレイに表示されていない部分も画像やらで取れるツールはないものか!
調べたら、けっこうありました。
とにかく便利!画面キャプチャーをとった上にメモ書きできる AUN
ご紹介するAUN(あうん)は、現在表示されていない部分も画面キャプチャーをとり、その上にメモがかけるのです。
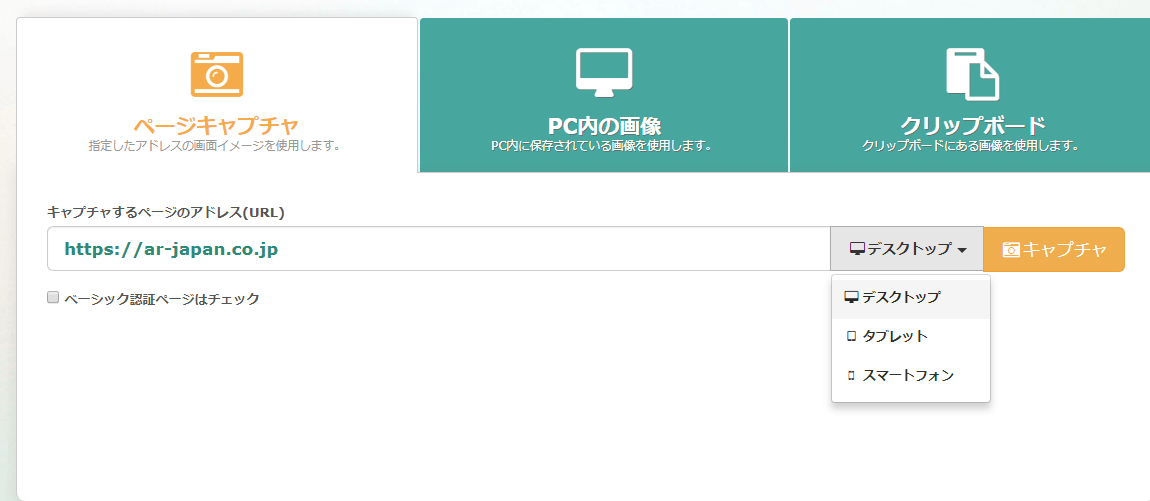
- キャプチャーをとりたいURLを入力します。レスポンシブ対応されていれば、タブレットやスマホ画面用のキャプチャーもとることができます。PCでは表示が正しいけれど、スマホだと崩れているというような場合にも見たままを表示できるので、説明がしやすくなります。

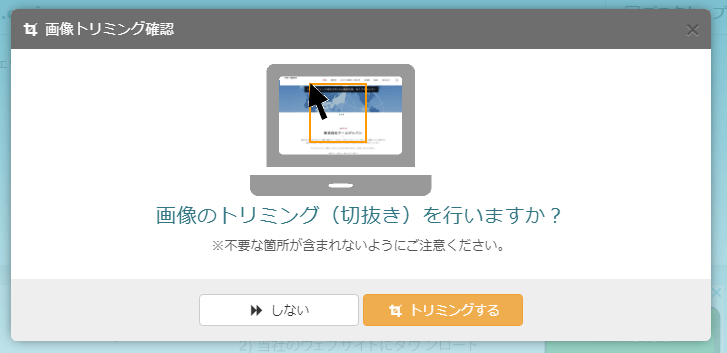
- 1ページ丸ごとを取り込むか、画像の一部だけトリミングするかのポップアップが表示されます。用途に合わせてお選びください。

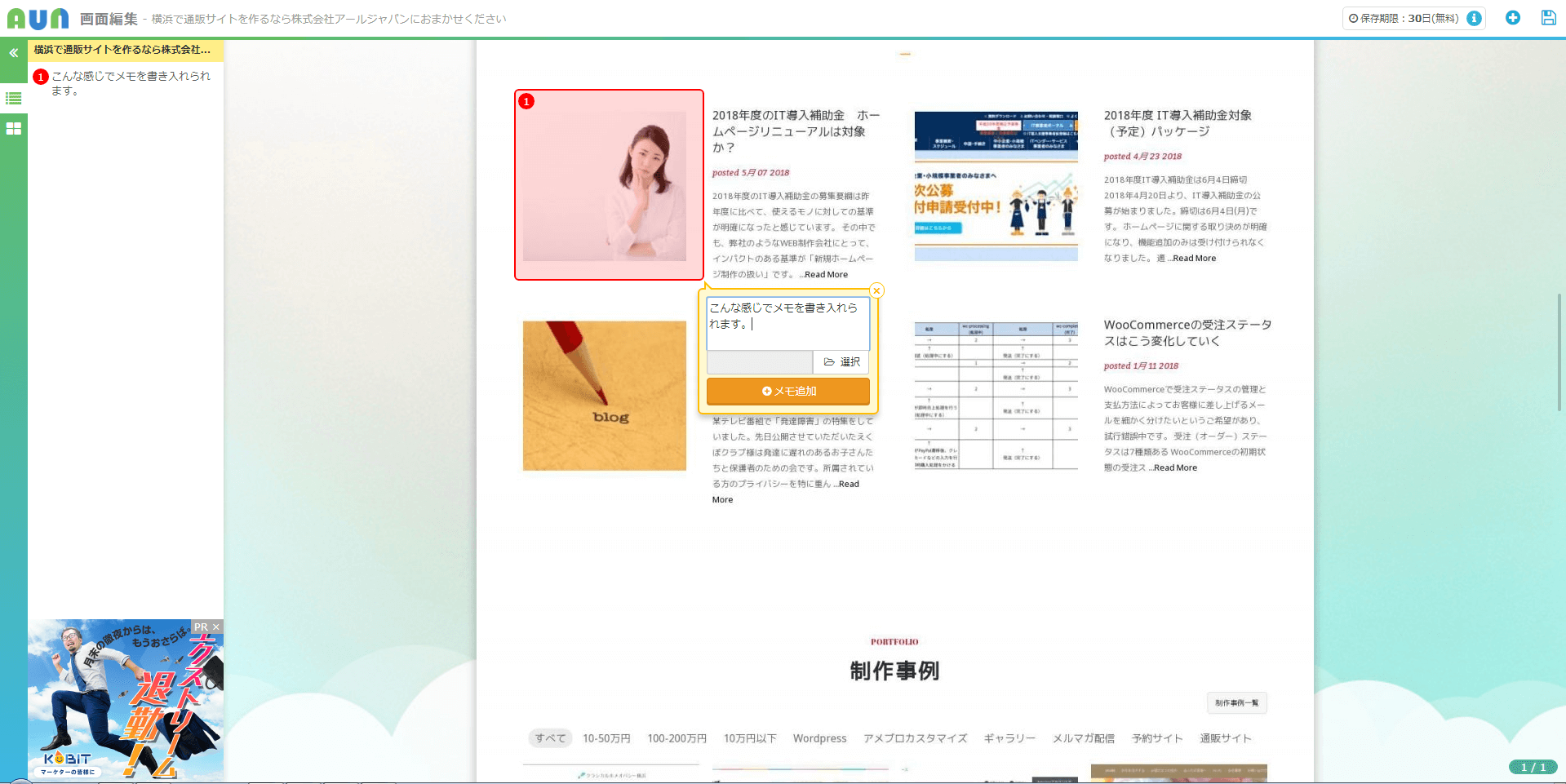
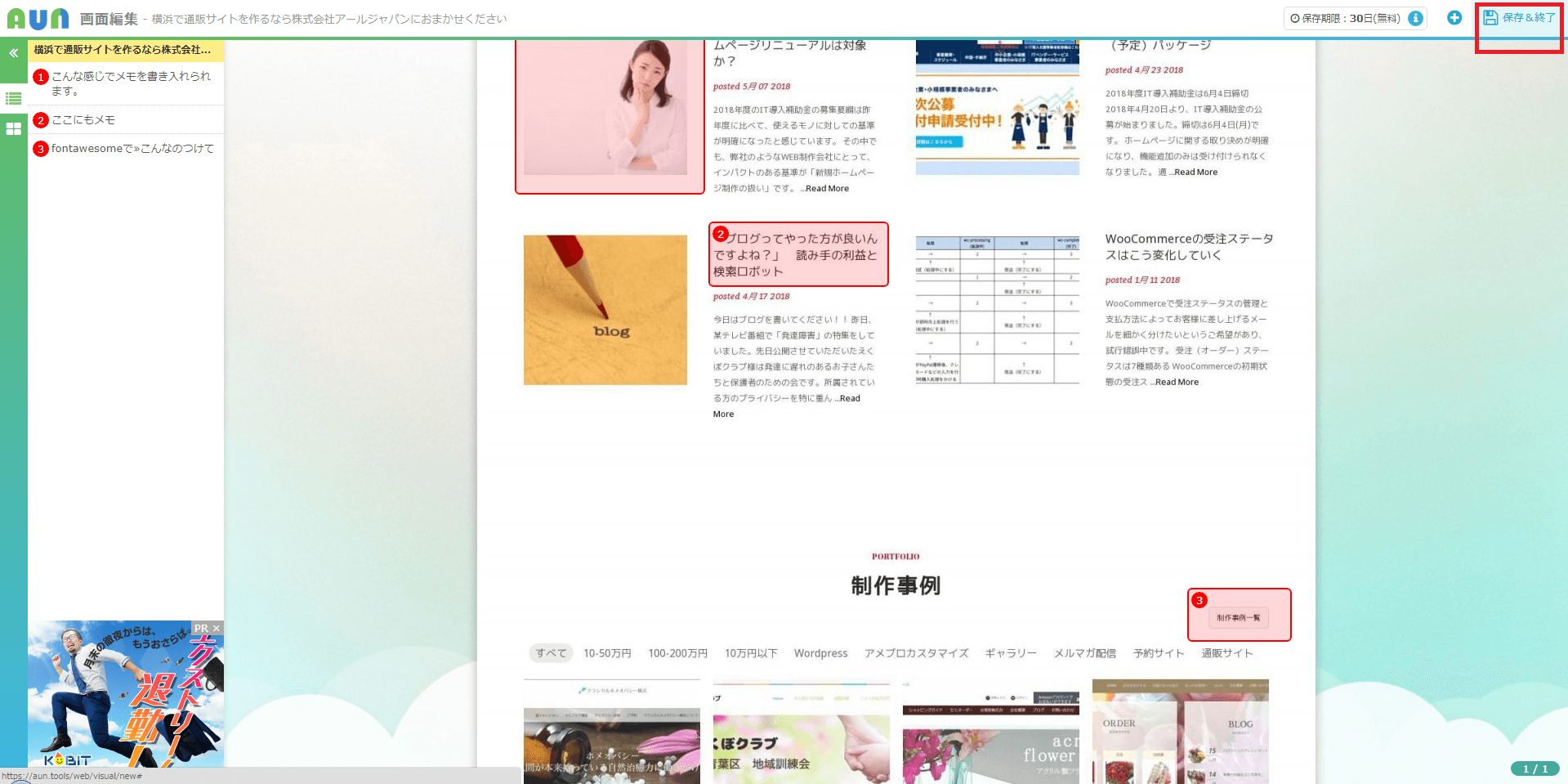
- メモを付けたい場所をドラッグして囲むと、メモを追加するポップアップが表示されます。

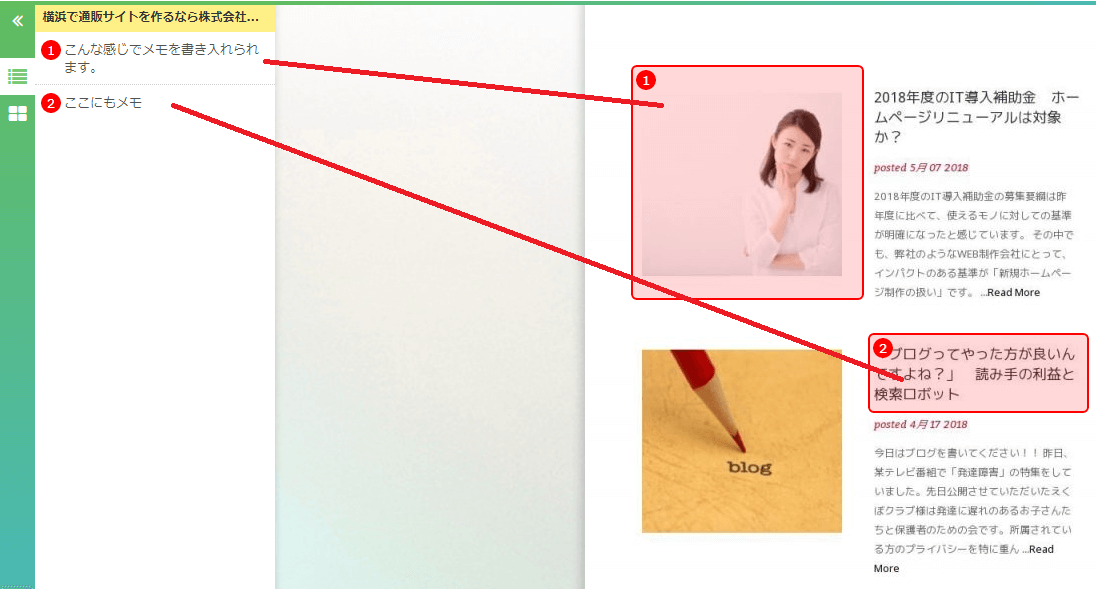
メモを書いて、「メモを追加」をクリックするとメモが追加されます。「メモを追加」をクリックせずに次のメモのドラッグをしてしまうと前に書いたメモが消えてしまうので要注意です。 - メモを追加した箇所は赤く表示されます。メモの内容は左サイドバーに表示されます。番号がついていますので、どの箇所にどんなメモを書き込んだのかもわかります。

- 最後に画面上部の「保存&終了」をクリック

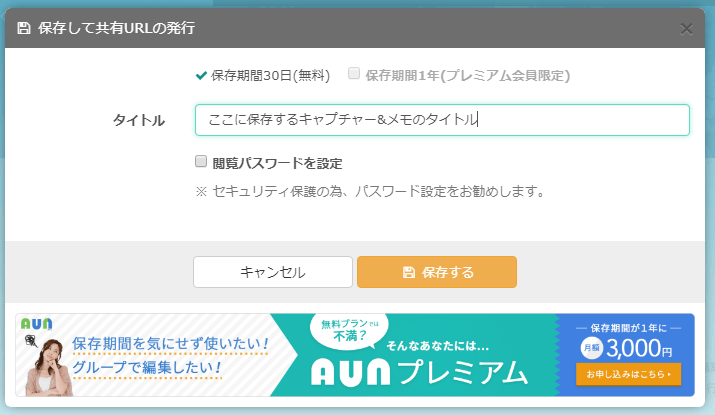
- 保存しておくキャプチャー&メモのタイトルを入力します。

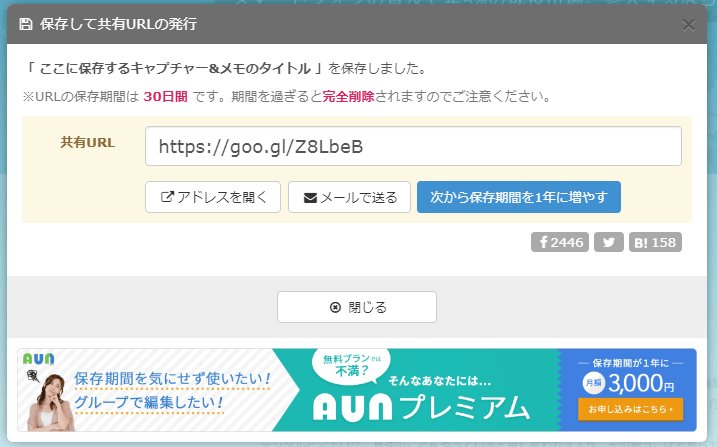
30日間の保存であれば無料、1年間保存したい場合は有料プラン(3000円/月)があります。閲覧パスワードもかけられます。 - 保存すると、メモを共有するURLが発行されます。

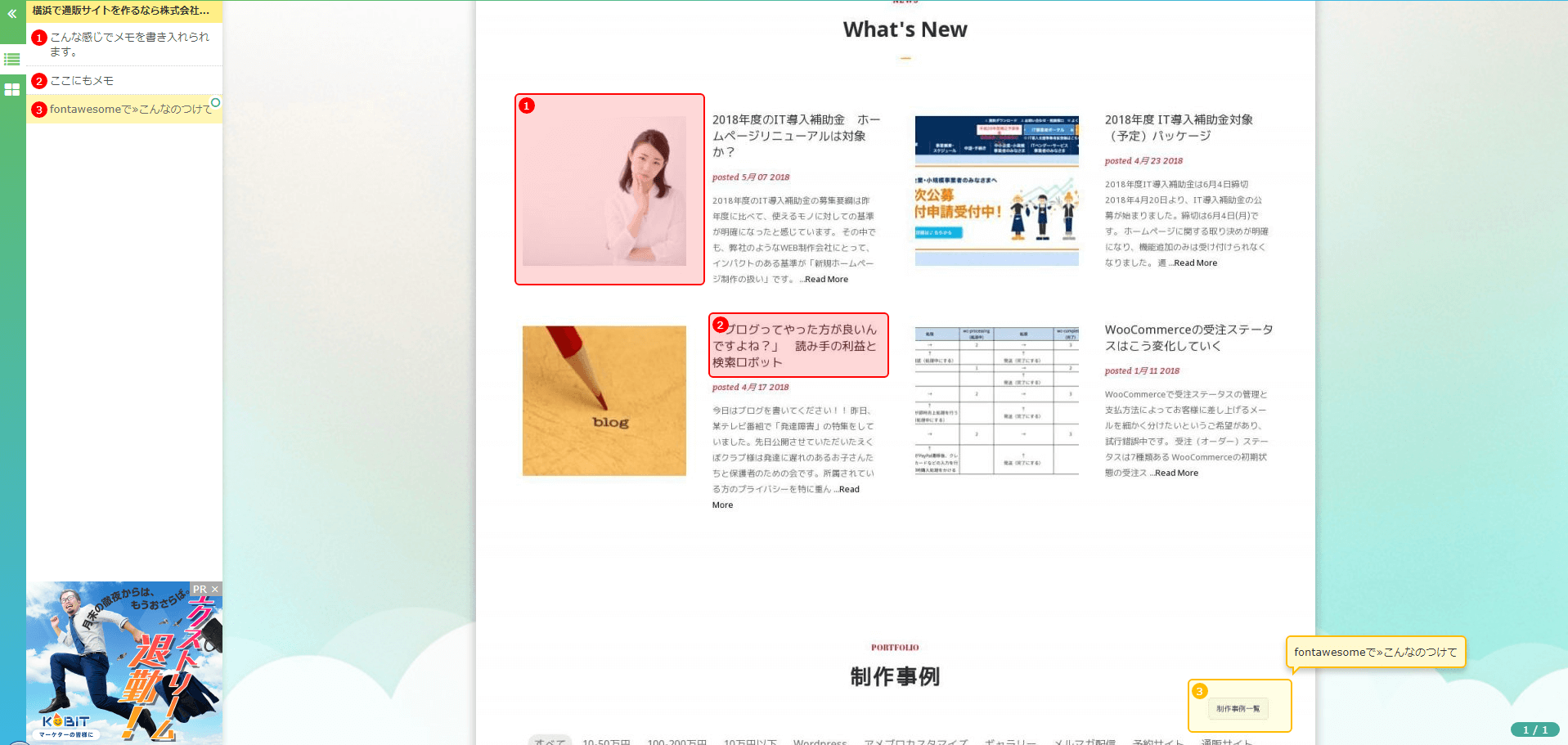
発行されたURLをメールで送ればOK。 - メールをもらった方はURLを開くと、保存されたAUNのページを見ることができます。

左サイドバーの番号をクリックすると、選択した番号の位置まで画面がスクロールし、メモを表示してくれます。
画面とメモが一体型になってくれているのが、とにかくうれしい。便利ですよー。お試しあれ。
プロフィール

- 株式会社アールジャパン 代表取締役
- 株式会社東芝にてソフトウェア開発11年、サスペンションメーカーの広報6年、国立大学情報システムセンター非常勤職員、個人事業主を経て、2016年9月に株式会社アールジャパンとして法人化。WordPressに特化したWEBシステムの開発に携わる。Microsoft Visual Basic®のプログラミングに関する著書が9冊、そのうち一部は国立図書館に寄贈されている。色彩検定1級、Shoplifyパートナー。趣味は手芸一般。編み物歴、洋裁歴は四半世紀以上。神奈川県中小企業家同友会 広報委員会副委員長・編集長。
最新の投稿
 経営者向け2024年4月27日WEBにおける合理的配慮とは
経営者向け2024年4月27日WEBにおける合理的配慮とは ライティング2024年4月10日生成AIで記事をまるっと作成をオススメしない理由
ライティング2024年4月10日生成AIで記事をまるっと作成をオススメしない理由 経営者向け2024年3月22日経営指針の見えるWEBとは
経営者向け2024年3月22日経営指針の見えるWEBとは 未分類2023年11月29日自己啓発本読了から考えるWEB Vol.1 製品やサービスのコンセプトはあるか?
未分類2023年11月29日自己啓発本読了から考えるWEB Vol.1 製品やサービスのコンセプトはあるか?