○○○○円以上で送料無料!これ日本だけのようです
通販で何かを購入するとき、「○○○○円以上で送料無料!」をよく見かけます。
そして、あと何円で無料だから…と必死にほしいものを探したりします。(←ケチ)
日本では当たり前の送料設定なのですが、アメリカ生まれ(らしい)WooCommerce当たり前の設定ではありません。
WooCommerce国や地域ごとに送料を設定しますが、一定金額以上で送料を無料にするという機能がありません。
デフォルトでは「ある地域への送料はXXX円と決めうち」か「送料無料」としか設定できないのです。配送クラスを使えばなんとかできるんじゃないかと考えたりもしたのですが、配送クラスは商品に対してのものなのでうまくいきません。
しかし、日本で通販をする限り、この設定ができないことはとても苦しい。
ということで、探してみました。
WooCommerceの○○○円(一定額)以上で送料無料と県別送料を同時に満たすプラグイン
Flexible Shippingというプラグインを使用すると、一定額以上で送料無料と県別送料を同時に設定することが可能となります。
TABLE RATE SHIPPING KILLER
Flexible Shipping is the most advanced shipping plugin for WooCommerce stores allowing you to calculate shipping costs based on weight and/or cart total. Combine it with the PRO version and it will become the only WooCommerce Shipping plugin you’ll ever need.
Google先生の翻訳によると重量かカートの合計額で送料を決められるようになるということです。
「カートの合計額で送料を決定」というところが「○○○○円以上で送料無料!」をかなえられるということです。
Flexible Shipping 設定方法
- Flexible Shippingプラグインをインストールします。

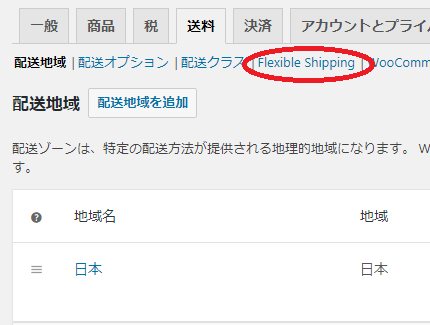
- ダッシュボードのWooCommerce → 「設定」 → 「送料」タブをクリックすると、「配送地域」にFlexible Shippingが追加されています。

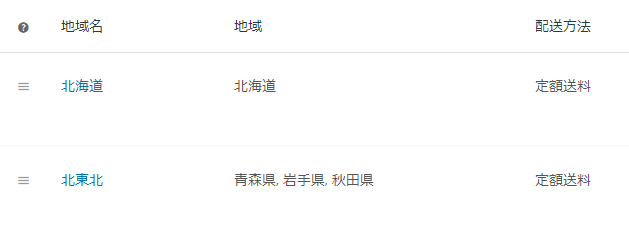
- たとえばよくあるのはこんな感じの設定です。地域別や県別で送料が異なるため、地域別の設定を行います。

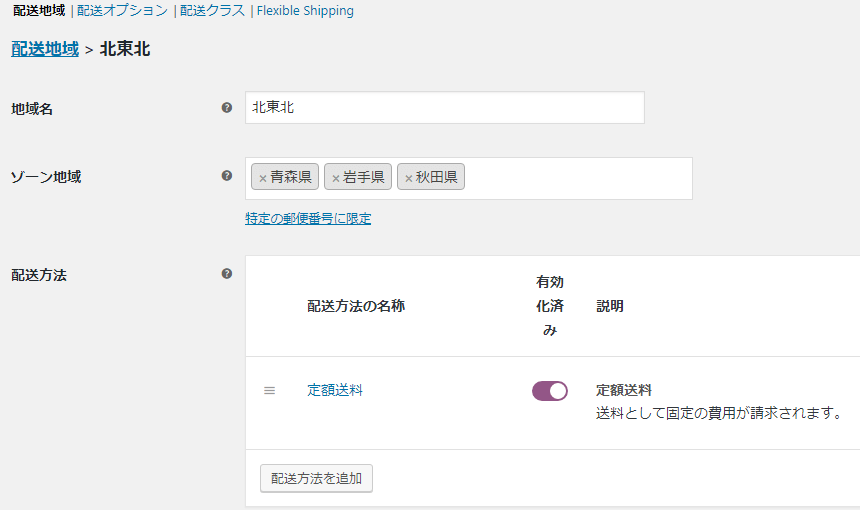
- 今回は北東北3県に一定額以上購入したら送料無料の設定を行います。まず、「北東北」を「編集」し、「配送方法を追加」します。

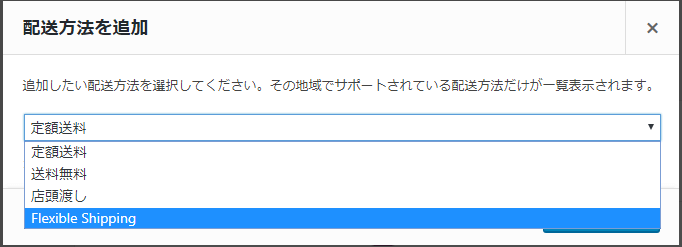
- 「Flexible Shipping」を選択し、「配送方法を追加」します。

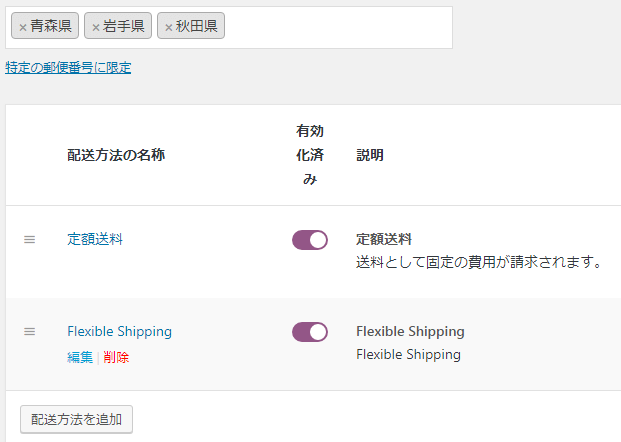
- 配送方法に「Flexible Shipping」が追加されます。「Flexible Shipping」を「編集」します。

-
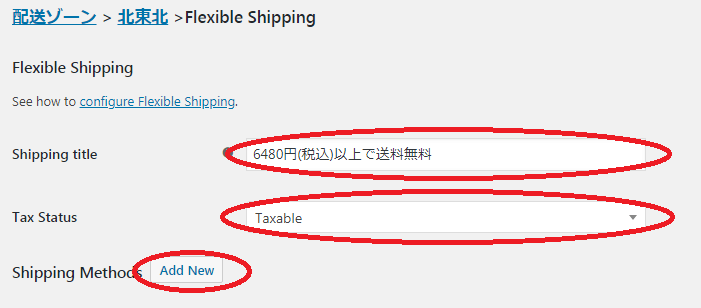
- Shipping title:この配送方法の名前です。
- Tax Status:課税するかどうか?
Taxable – これを選択すると送料に課税されます。税率は「税」設定で設定したものです。
なし – これを選択すると送料には課税されません。
この例では、送料はすでに課税されているという前提なので、なしに設定しますが、今後の消費税アップを考えると、Taxableにして税抜き価格を設定するほうが楽ですね。

- 「Add New」をクリックします。

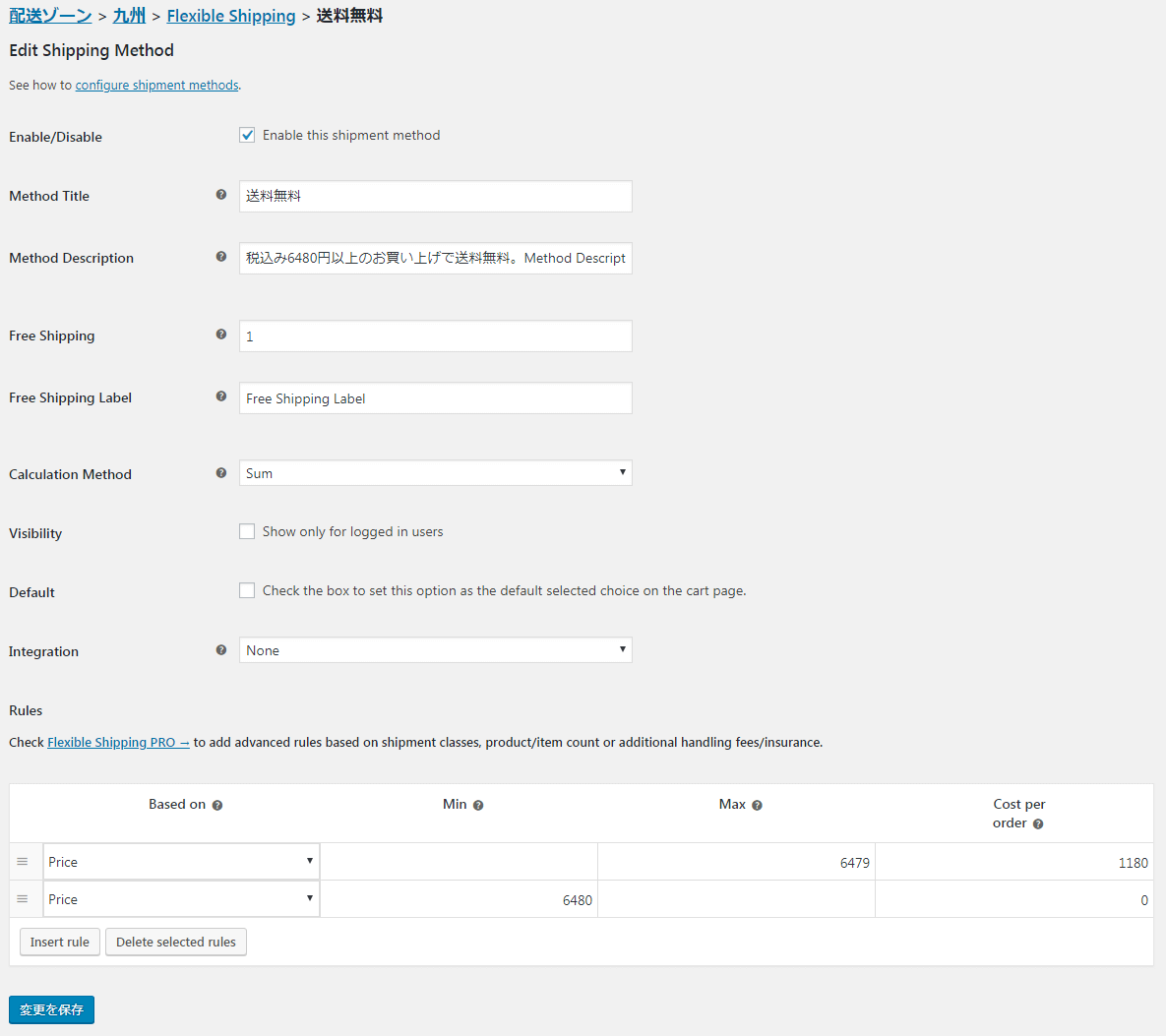
- Enable/Disable:この設定を使用するかどうか。Enable this shipment methodをチェックします。
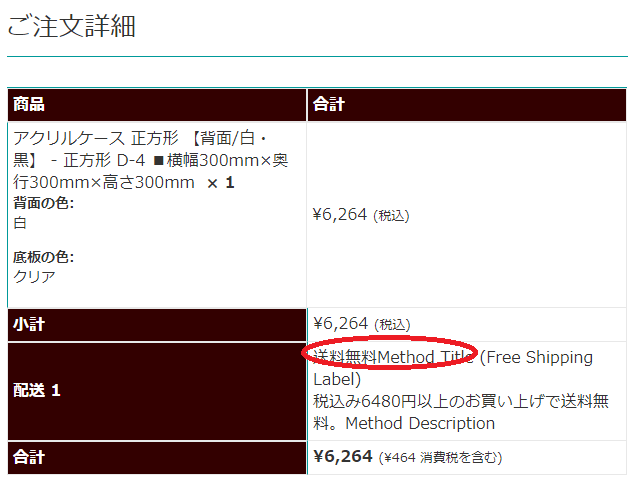
- Method Title:この配送方法のタイトルです。Shipping titleとは異なり、図の赤丸のところに表示される文言になります。

- Method Description:この支払い方法の説明です。この説明はMethod Titleの下に改行されて表示されます。
- Free Shipping:最小注文数を入力します。下部にある設定で上書きされるので空白で可。
- Free Shipping Label:この支払い方法のラベルです。このラベルはMethod Title横に()書きで表示されます。
- Calculation Method:Sumしか選択できません。
- Visibility:ログインしているユーザーだけにこの支払い方法を表示するかどうか。
- Default:チェックボックスをオンにすると、カートページのデフォルトの選択項目としてこのオプションが設定されます。送料無料を選択できるのは困るので、チェックしません。
- Integration:一部のポーランドのサービスでのみ使用できるそうです。Noneのまま。
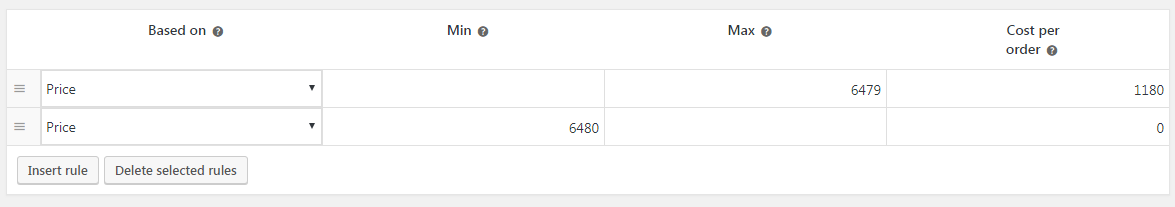
- Rules:ここでいくら以上で送料無料なのかの設定を行います。

- Based on:合計額か重量かを選択します。今回の場合は合計額なので「Price」。
- Min / Max:数値の範囲を指定します。今回は6480円で切り替わるので、6479までと6480からで分けています。
- Cost per order:1オーダーにかかる料金を入力します。6479円までは送料1180円、6480円からは0円と入力します。
送料無料はお店の負担が大きいのも事実
弊社のお客様でそこそこ重量と大きさのある商品を扱っていらっしゃるお客様がいらっしゃいます。一部の離島には、いくら買っていただいても送料無料対応は難しいとおっしゃっていらっしゃいました。送料だけで1万円近くかかるものもあり、それを無料にするのは難しいのだと。
Flexible Shippingを組み合わせることで、どこにお住まいのお客様にも気持ちよくお買い物をしていただけるようにできればよいなと考えています。
他のWooCommerceのカスタマイズネタはこちら
WooCommerceのカスタマイズに困ったら
途中まで作成したけれどうまくいかない。
そんな場合でも引き継いで対応いたします。お気軽にご相談ください。