Slick Slider レスポンシブになるとなぜか表示されない?
とっても便利な万能スライダーSlick Slider。WordPress以外の案件でスライダーと言ったら、ほぼすべてこれを入れています。
今回はWordPressにWooCommerceを載せて、商品ギャラリーにSlick Sliderを組み込んだというものです。
ところで、WooCommerceの商品ギャラリーはもともとあるし、プラグインだってあるのに、なぜそんな無駄なことをしたのか?
そんな疑問を持つ方もいらっしゃるかもしれません。
なぜならWooCommerceの商品ギャラリーのスライダーはカルーセルにならなかったり、巻戻ったり、サムネイルがすべて表示されてしまったりと納得のいくものがなかったので、自作したからです。
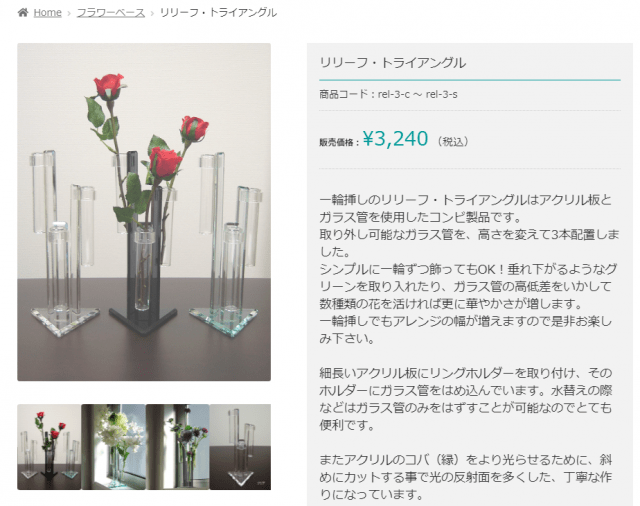
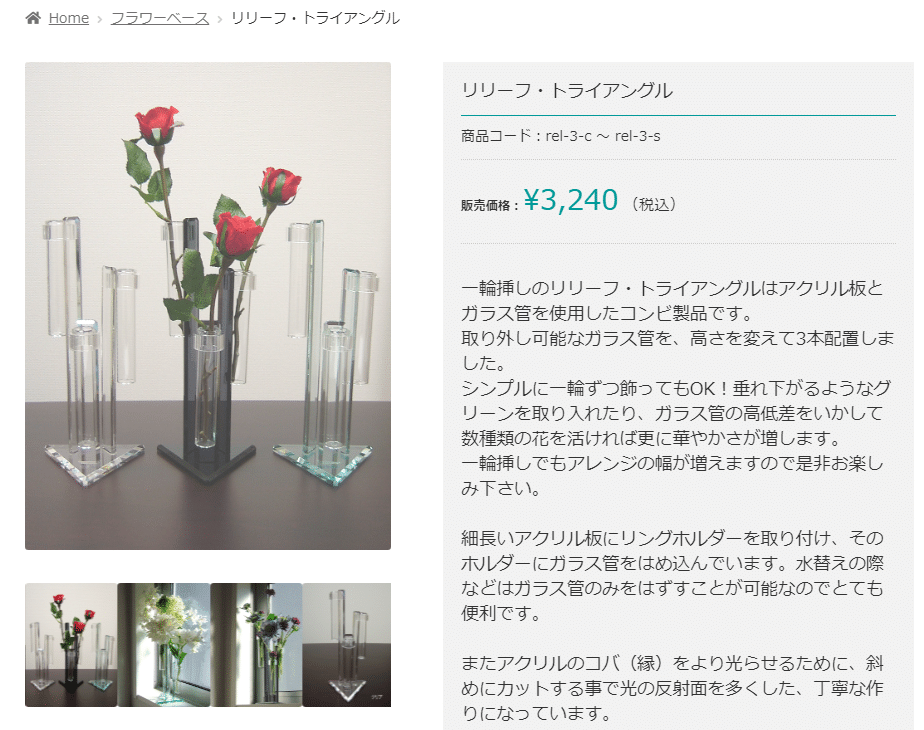
こんな感じのスライダーで、サムネイル付にしています。

ところが、通常のPCで表示している分には上図のように見えていたのですが、レスポンシブ表示にするとなぜか表示されない。
それも.slick-trackが33445500pxになってしまう。幅が異常に広くなっているようで、まったく見えない。
原因はたったこれだけ
最初はSlick Sliderのバグかと思い最新版を読み込むようにしてみたり、WooCommerceの中だから悪いのか?と疑ってみたものの、まったく修正できず。
海外サイトでもヒットしなかったのですが、たった一つだけ
上位がflexでラップされていると表示がおかしくなる
と記述が。
すがるような思いでスライダーからすると祖父どころか、曾祖父くらいのflexボックス指定を外したら、表示が直りました。
丸一日、悩んだんだけどな。
第一、PC版はflexボックス下でも表示されるのに。
今は動けば良いから原因は追究しません。終わり!
こんなエンジニアネタもあります
-

フォームブリッジのHTML出力 新URL対応方法
-

SSH?MySQL?ダンプ?リストア?
-

【変更できない場合の対処追記あり!】消費税増税対応!WooCommerceの税率変更方法
-

Slick Sliderがレスポンシブ表示でおかしくなった!場合の対処法
-

WooCommerce+Amazon Pay+WooCommerce for Japanで姓名を入れ替える
-

WooCommerceの○○○円以上で送料無料と県別送料を同時に満たすプラグイン【Flexible Shipping】
-

WooCommerce の日本語訳を修正したい!アップデートでも消えないディレクトリは?
-

WooCommerceで関連商品を表示したくない時
-

MW WP Formのボタンを画像化する方法
-

特定要素サイズに合わせて背景画像を設置するbackstretchではまった
プロフィール

- 株式会社アールジャパン 代表取締役
- 株式会社東芝にてソフトウェア開発11年、サスペンションメーカーの広報6年、国立大学情報システムセンター非常勤職員、個人事業主を経て、2016年9月に株式会社アールジャパンとして法人化。WordPressに特化したWEBシステムの開発に携わる。Microsoft Visual Basic®のプログラミングに関する著書が9冊、そのうち一部は国立図書館に寄贈されている。色彩検定1級、Shoplifyパートナー。趣味は手芸一般。編み物歴、洋裁歴は四半世紀以上。神奈川県中小企業家同友会 広報委員会副委員長・編集長。
最新の投稿
 情シス代行2025年2月18日ある日突然、DMARCレポートが届くようになった話
情シス代行2025年2月18日ある日突然、DMARCレポートが届くようになった話 WEBサイト発注入門2024年6月28日できるWEB担になろう!ホームページ修正依頼のコツ
WEBサイト発注入門2024年6月28日できるWEB担になろう!ホームページ修正依頼のコツ 経営者向け2024年4月27日WEBにおける合理的配慮とは
経営者向け2024年4月27日WEBにおける合理的配慮とは ライティング2024年4月10日生成AIで記事をまるっと作成をオススメしない理由
ライティング2024年4月10日生成AIで記事をまるっと作成をオススメしない理由
