お客様からホームページ(WEBサイト)の修正依頼を受けた時、イラっとすることがあります。(ごめんなさい!)
その多くが依頼する側と修正する側の理解度の問題です。
こんなところに気を付けてくれると業者としてはとてもうれしいということをまとめてみました。
これは困る よくある修正依頼の例

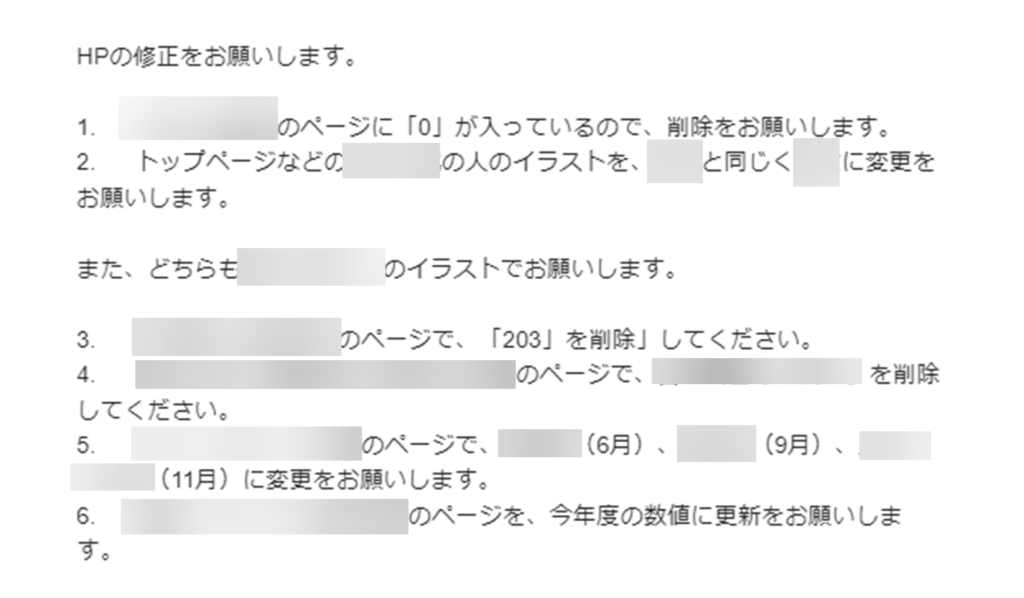
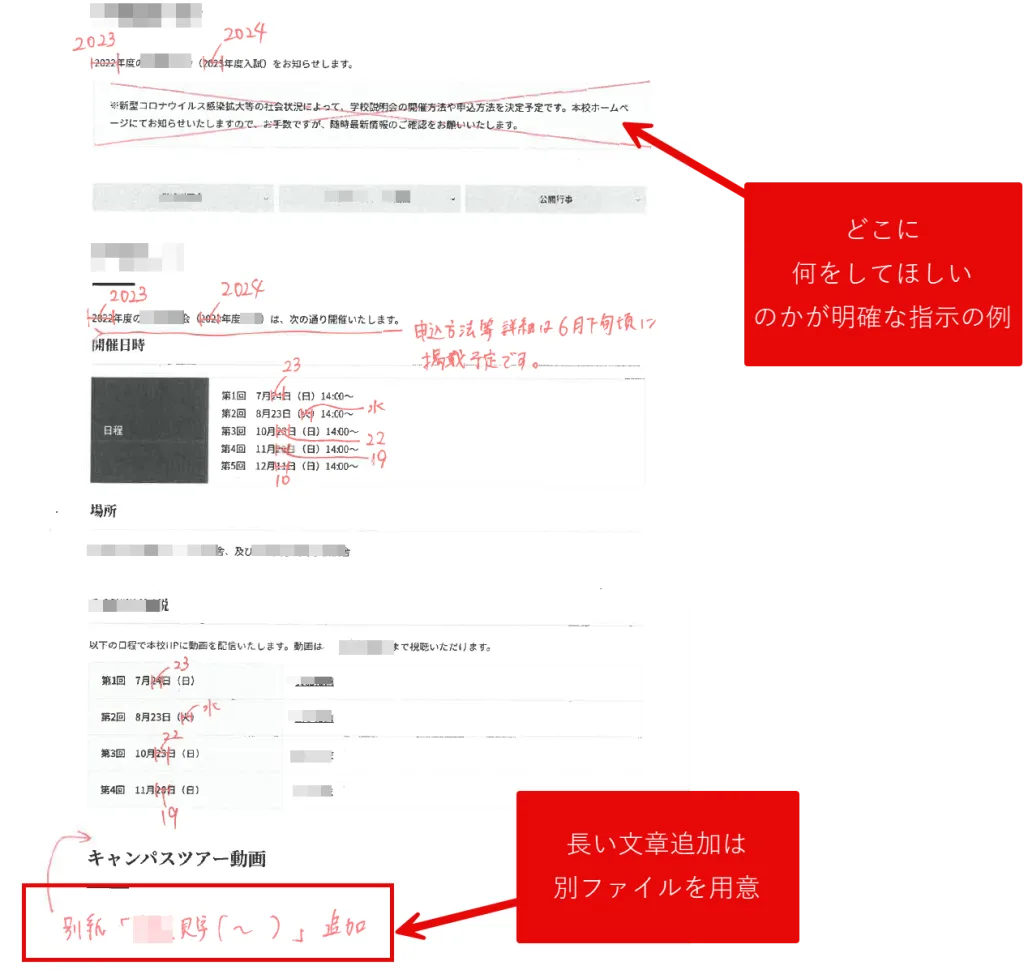
よくある修正依頼の例として、上の画像のようなものがあります。
依頼する側としてはわかりやすく書いているつもりなのだと思います。
しかし、これを受け取ると、修正側はイラっとします。どこが悪いのか、わかりますか?
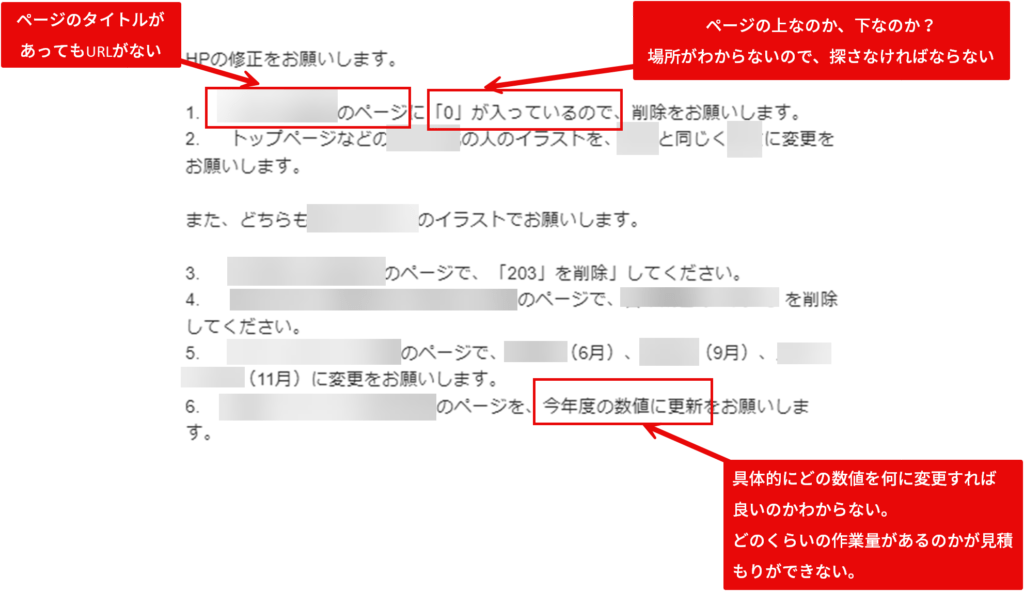
どのページの どこを どのように

依頼する側からすると、「今見ているページ」を見ながら、修正してほしい箇所を指摘しています。
一方、修正する側は自分で作っていないサイトの修正を行う場合もあり、指示内容を明確にしてほしいと考えています。
修正依頼のポイント
修正してほしいページのURLを明記する
弊社でも他社で作成したWEBサイトの更新を請け負うことがあります。自分たちで制作していないので、ページのタイトルだけを伝えられても、そのページがどこにあるのかわからないこともあります。
メニュー構造を追って、〇〇>××>△△ と書いてくださる方もいらっしゃいますが、それよりは一発で移動できるURLを明記しているとベターです。
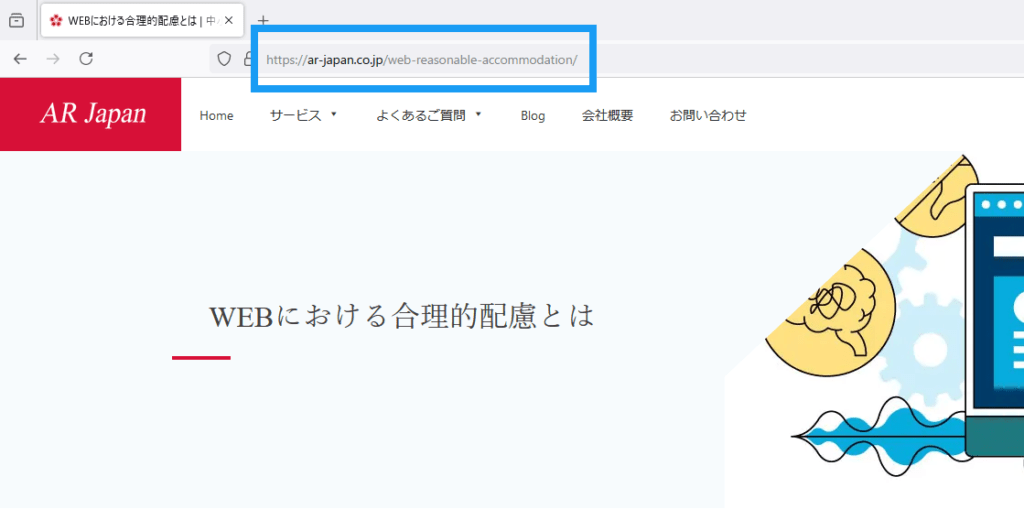
ちなみにURLはどこかと言うと、下の画像の青枠の部分です。ブラウザによって多少の違いはありますが、青枠内の文字をコピーしてください。

修正箇所を明確に
URLが分かったとしても、そのページの文章量の多い場合、修正してほしい箇所が一見してわからない場合があります。
例を挙げてみましょう。
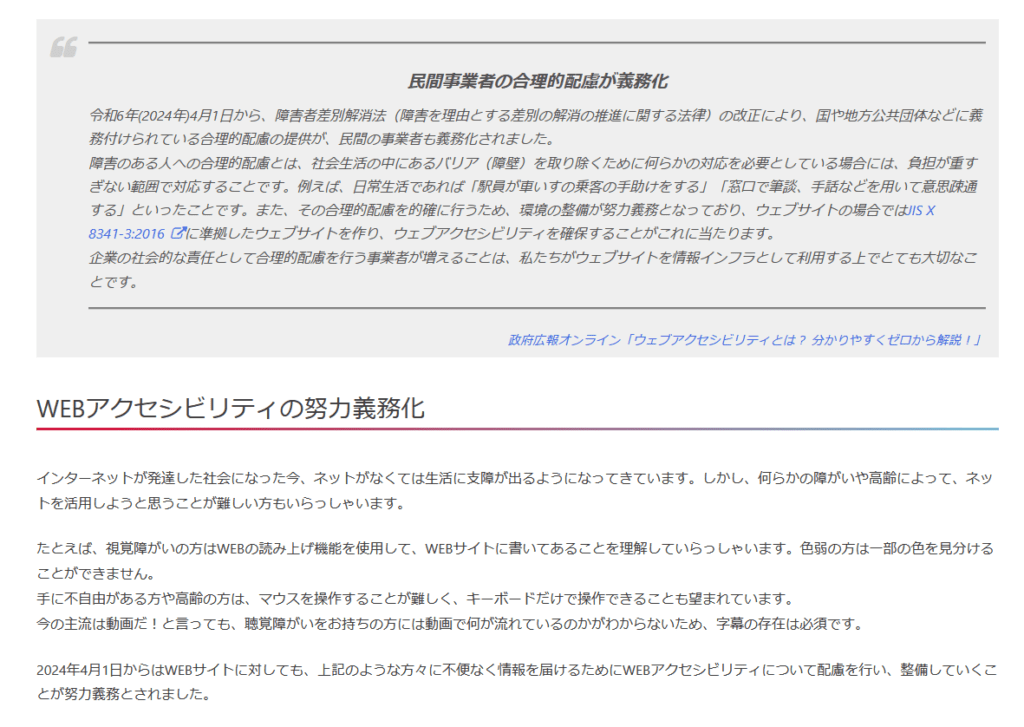
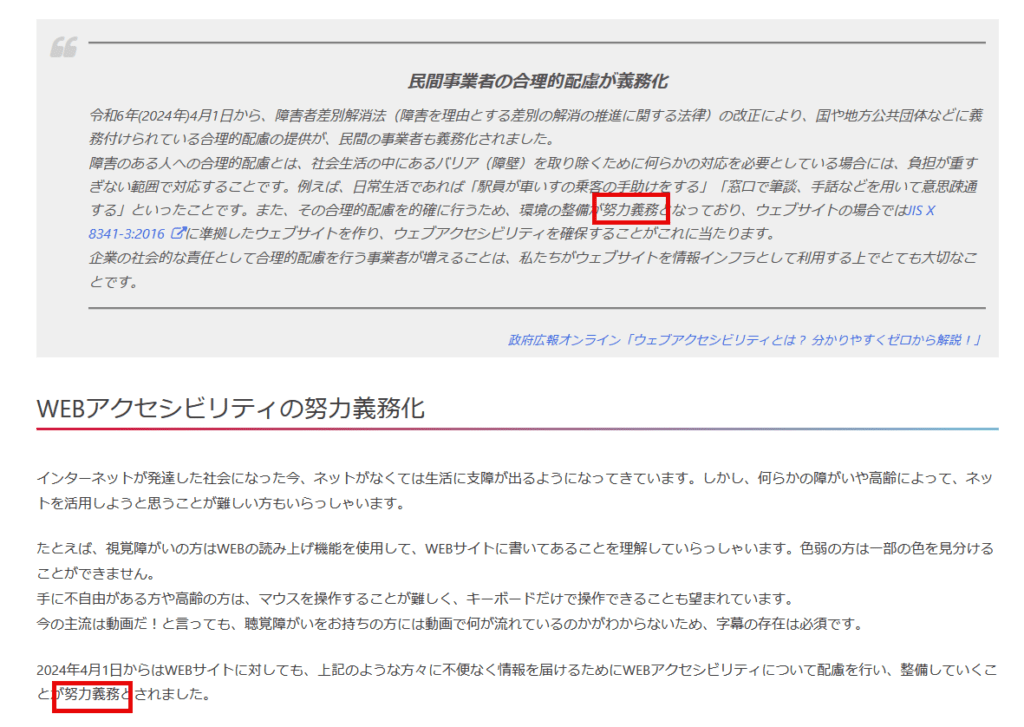
下記の文章の中の「努力義務」を「義務」に修正してくださいという依頼があったとします。

上記の文章の中には「努力義務」は2ヶ所あります。
依頼する側は2ヶ所とわかって依頼していますが、修正する側は2ヶ所あると知りません。このため、上から読んでいき、1ヶ所目だけを修正してしまうこともあります。
業者のケアレスミスと言えばそれまでですが、業者も人間ですので確認漏れも発生します。

依頼した側からすると「修正漏れがある」と感じ、ちゃんとやれよという気持ちになるでしょう。
しかし、業者は2ヶ所とわかっているなら、最初から2ヶ所と書いてほしいと考えてしまうものです。
修正箇所は残さず修正指示を入れてほしいというのが業者の願いです。
修正前と修正後が一見してわかるようにする
意外にも修正指示を「自分の記憶」や「自分の言い方」で依頼される方は多くいらっしゃいます。
たとえば、会社概要の中に「会社概要」の中に企業のパンレットとリーフレットがダウンロードできるようになっていたとします。
修正依頼内容が
弊社では製品の導入イメージをまとめたカタログをご用意しております
に修正してだった場合、依頼した担当者はパンフレットをイメージしているのか、リーフレットをイメージしているのか、修正する側にはわかりません。新たにカタログを用意しているということかもしれないと、依頼者に確認を取ることになります。
また、修正後の文章を「わかりやすい表現に」と書かれているような場合もあります。業者は製品やサービスのことをお客様以上に知りません。何がわかりやすいのかも、もちろんわかるはずもありません。
○○○○ → ××××
などのように、指示を読むだけで、修正前後がわかるように指示を出しましょう。
修正後の文章が長い場合は別ファイルで
修正を依頼する場合、長い文章に差し替えることもあります。
この時、長い文章を手書きされる方がいらしゃいますが、これもまた、誤字や脱字を生む原因になります。
長い文章を差し替える場合は、WordやDocument、Pages、テキストファイルなど、電子的にコピー&ペーストができる形で送るようにしましょう。
差替え文章はベタ打ちが良い
印刷物の構成に慣れている方や昭和の世代に多くみられることですが、見た目の体裁を気にされる方がいらっしゃいます。

実は、作られた元のファイルの形式によっては、文章を差し替えた時に改行が半角スペースになってしまうことがあります。
しかし、半角スペースはWEBページとして見た時に、区別がつかず見逃してしまうこともあります。
差替え文章にはできる限り、不要な改行や空白は入れず、ベタ打ちで依頼しましょう。
体裁を整えるために右端改行を依頼しない
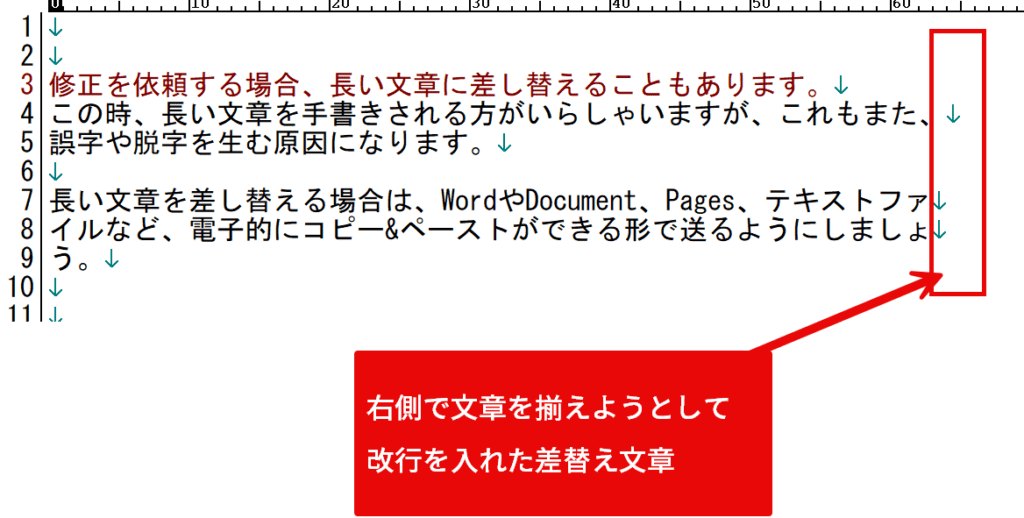
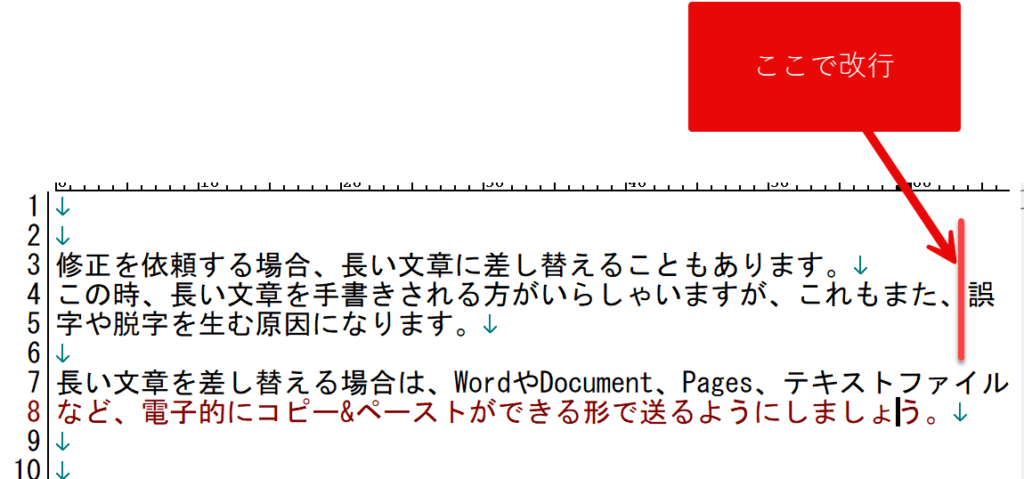
こちらも昭和世代に多いものですが、右端の体裁を整えるために改行を入れてほしいというものです。

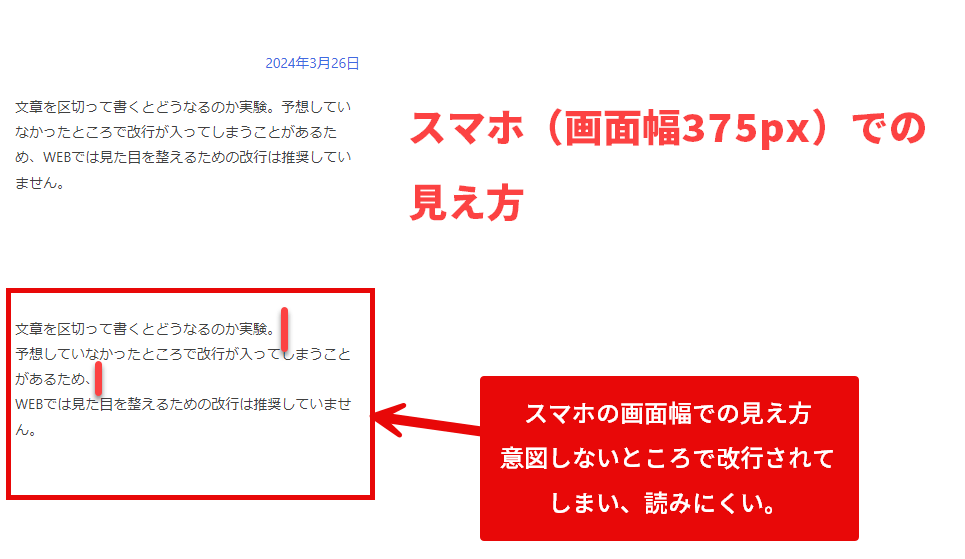
しかし、WEBは印刷物と違い、見るデバイスがスマホ、PC、タブレットと画面の横幅が一定ではありません。
修正を依頼する人からすれば、ここで改行すれば美しいと感じるものでも、デバイスが変わればただの読みにくい文章になってしまうことがあります。
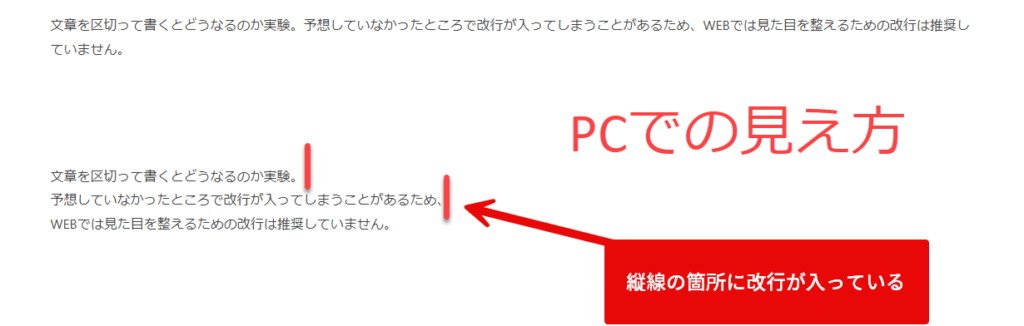
たとえば、同じ右端改行のある文章をPCとスマホで見てみると、次のようなことが起こります。


この指示はかなり多く、「印刷物ではないので…」という説明をするというのは、業者あるあるです。
今や表組はクセモノ!? 表はできるだけコンパクトに
スマホやタブレットが普及してきてから、レスポンシブというPC/タブレット/スマホといったどのようなデバイスでWEBを見ても、画面崩れなく読める/見えるWEBページが求められるようになってきました。
モバイルフレンドリー対応の場合、最も困るのがこの表組です。
一般的に表の場合、WEBでは横幅に合わせて各セルの幅が調整されてしまいます。したがって、PCではきれいに見えていた表が、スマホで見ると縦長の読みにくい表になってしまいます。
しかし、確認する時はPCで見る方が多いため、セル内の文章の改行の指示や箇条書きにしてという指示も多くなります。
表組はできるだけコンパクトに、多くても3列くらいで収まるようにするとスマホの時にも困りません。
PC画面だけを意識し、レイアウト指示をしない
修正依頼の指示にPCのワープロソフトできれいに画像をレイアウトし、このままの順で並べてほしいという指示を頂戴することもあります。

実際にあったPCでは美しく並ぶ、文章と画像を並べた指示(ぼかしをかなり入れてます。)
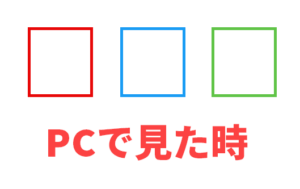
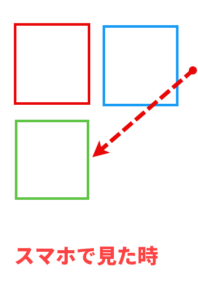
ワープロソフト上は美しく並びますが、PCでは縦の空白線が揃わないレイアウトにすることはできません。また、スマホの場合、基本的に画面の右端まで使用すると次の要素は下に落ちるということになります。(緑は右に表示できるスペースがないため、左下に配置される。)


修正する側はこういった配置の動きを意識して修正を行います。このため、意図したレイアウトにはならない場合もあります。レイアウトの希望をお伝えいただくのはとてもうれしいのですが、PCとスマホ、タブレットでの見え方が異なることを意識してご希望を伝えてください。
指示はまとめてから出す
1年に1回、見直しを行うようなサイトの場合、いろいろな人がサイトの修正を五月雨式にWEB担当者に伝え、ひっきりなしに修正依頼が入るようなことがあります。
修正指示はWEB担当者がとりまとめるようにしましょう。
また同様に業者から修正確認を求められた場合、ある程度時間を取り、職場のいろいろな人に見てもらいましょう。
五月雨式に修正を依頼する方法の場合、同じページに対して異なる日に似たような修正が入ることになり、結果として修正工数がかかり、費用もかさみます。
業者の愚痴ですが、作業がいつまで経っても終わらず、辟易してしまいます。
何を使って指示を出せば良いか
迷ったらまさかのアナログがベスト
依頼される担当者の方からすれば、じゃ、何でやれば良いのか!?とお思いになられるでしょう。
PCを使いこなすスキルもないしと迷ったら、業者がおすすめする一番の方法は「ページを印刷して、赤入れをすること」です。
これをスキャンしてPDFで送ってもらえればOK。スキャンやPDFもわからない場合は、FAXでも構いません。
要は「どのページの」「どこを」「○○から××に」変更することがわかることが一番重要なのです。

デジタルならいろいろなツールがある
ページをPDFに変換することができるのであれば、PDFのツールで修正を入れることもできます。
弊社のおすすめはAUNというオンライン上で校正指示ができるツールです。
他にもオンライン校正ツールはいろいろと用意されています。
ぜひ、「この人、デキるな」と業者に思われるWEB担当者を目指してください。




